JavaScript was a brand new language for me 7 weeks ago. Up until then, I knew how to read HTML and edit a bit in CSS. Today, I feel a lot more confident both with Markup and CSS, and have a new friend in my development toolbox named JavaScript. JavaScript is great, but not that simple. I find it will take more and more practice until things really start to sink in. So, before I tell you about what I did, I want to briefly attempt to explain what JavaScript is to begin with.
If HTML is the structure and the content of a site (for example), and CSS is the style, the design, then you can almost fill in the blank to what JavaScript is.
I guess to simplify things, it’s safe to say that it’s the How of the interaction. It is a magical layer that brings a website to life, makes it dynamic (for example, an updated calendar, the appearance of elements, getting data, etc.) I happen to be very interested in how JavaScript can be used to enhance the interactive experience on a visual level, but for this project I actually used JavaScript as way to communicate with an external API, request data from them and display it in a design that I put together. I’ll briefly to go through the steps of what it means to connect to an API.
API stands for Application Programming Interface. It is most commonly used when a website or service would like to collect data from an external source, maybe even select only part of the data, and then push it out within the initial website (so external data being shown within another website).
Since I built a search engine with the output being recipe-oriented, I wanted all my data to come from a source that would be recipe specific. I found a website called Yummly and their API is open for use for up to 500 calls a day. So, If someone has a site that has more than 500 users searching the site a day, they would need to pay Yummly an access fee for the API (depending on the calls per day). In order to make a connection with an API you need an app ID and an app Key:
X-Yummly-App-ID:app-id X-Yummly-App-Key:app-key
Those are codes you get from the data website (in this case, Yummly) and that’s their way of authenticating you and tracking your use of their data.
Once you’ve go that set up, you’re pretty much ready to start! You can call the API through GET requests (which literally means ‘get information’) and can specify exactly what information you wish to display according to the sites names for those functions. Let’s have a look up close and see how it all works.
Setting up the API ID and Key
This part can be tricky but so rewarding once it’s set up! This line of code goes at the top of the JavaScript document and this is what it looks like:
function searchRecipes() { // 1. send request to API $.get("http://api.yummly.com/v1/api/recipes?_app_id=30885432&_app_key=6eaaa7c45fffeea3f37d9adb28ad9960&q="+document.getElementById("search").value, function(response) { console.log(response); //saving the data in an array var matches= response["matches"]; //loop through this array and read each result for(var i=0;i<matches.length;i++){ var imRecipe = matches[i]; //console.log(imRecipe); requestRecipeImage(imRecipe,i); } });
Calling information within the API
So I called the API, saved the data to an array and looped through the array to get results. Now, in order to be more specific with the type of information you retrieve, you will need to refer to the documentation of the API and see how they address specific information (Yummly has great documentation by the way!). Here are a few examples for syntax to call specific information from the API:
recipeName : The display name for this recipe.
smallImageUrls : An array of small thumbnail images for this recipe
totalTimeInSeconds : The prep time plus cook time for this recipe in seconds
Then, when I want to call that specific information, I create a variable and a place for it (“var” is short for “variable”, I created a div for it. It looks something like this:
var myRecipeName = document.createElement("div"); myRecipeName.innerHTML = recipe.recipeName; myRecipeName.className = "recipeName"; myRecipeName.id = "name"+num;
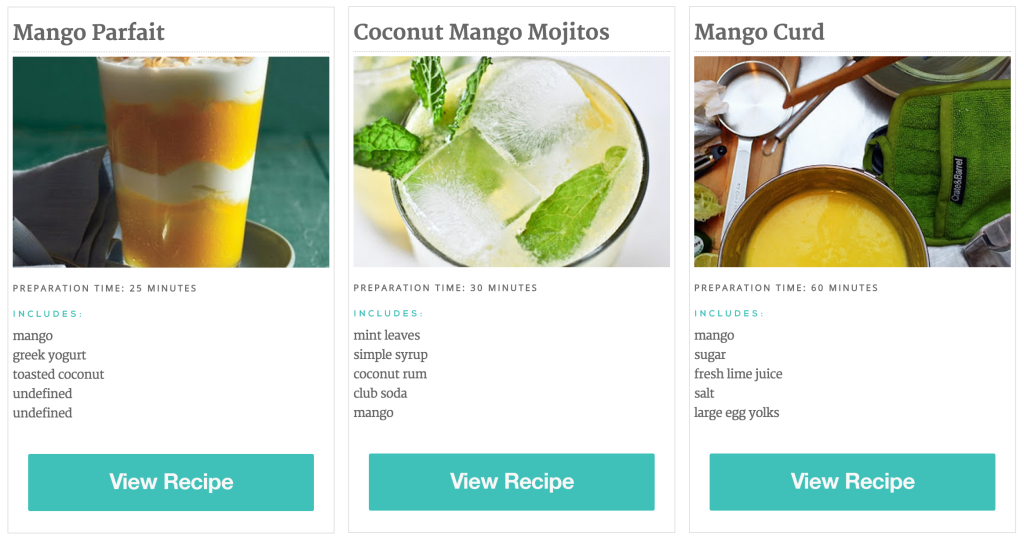
Something that took some time to discover and understand is that Yummly do not provide the full recipes, you actually have to click out to see them on their initial websites. What Yummly does is collect the data around the recipes, enough to get the user interested that if he/she wanted, they would click through to the actual recipe. Therefore, I thought it made sense to create something similar to a Pinterest board. The user can search recipes by ingredient (like “onion” or “raspberry”) and receive tiles of potential recipes that show an image, the preparation time, ingredients and a button clicking to the source of the recipe.
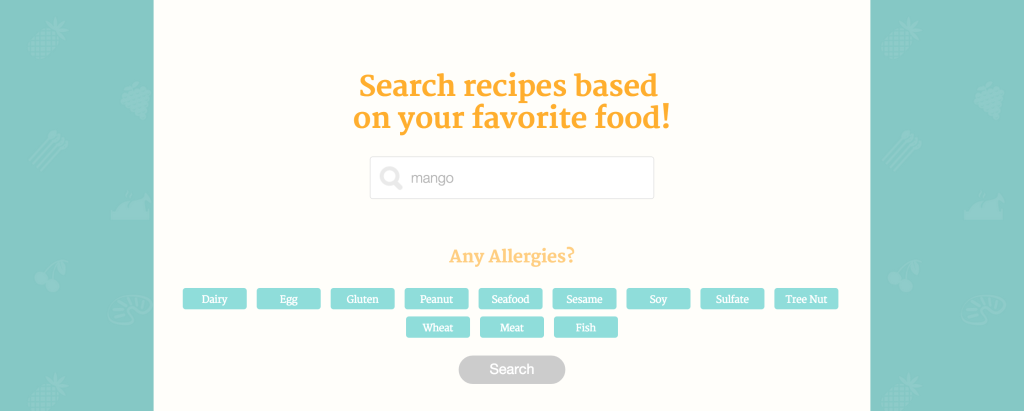
This is what the design looks like:
The user can enter their ingredient or food to search by. They can also click for any allergies, and the engine will filter out any irrelevant recipes. After clicking “Search”, the results appear:
I intend to continue with this project, so stay tuned for upcoming posts!