This past weekend I was sent to experience a new part of New York. For me it was indeed a new place, and without a doubt a place I will return to sooner than later.
This bookstore is a true gem in the heart of Prospect park neighborhood, located on Vanderbilt off Bergen st., Brooklyn. Being a book lover and book designer, I feel like this experience was a perfect fit.
The actual shop is cluttered and overwhelmed by rare and hand-picked new releases, as well as very curious individuals. From what I was able to understand, the store is divided to two sides, used books and new books, although the layout and curation of the store give the one-of-a kind feeling for every book.

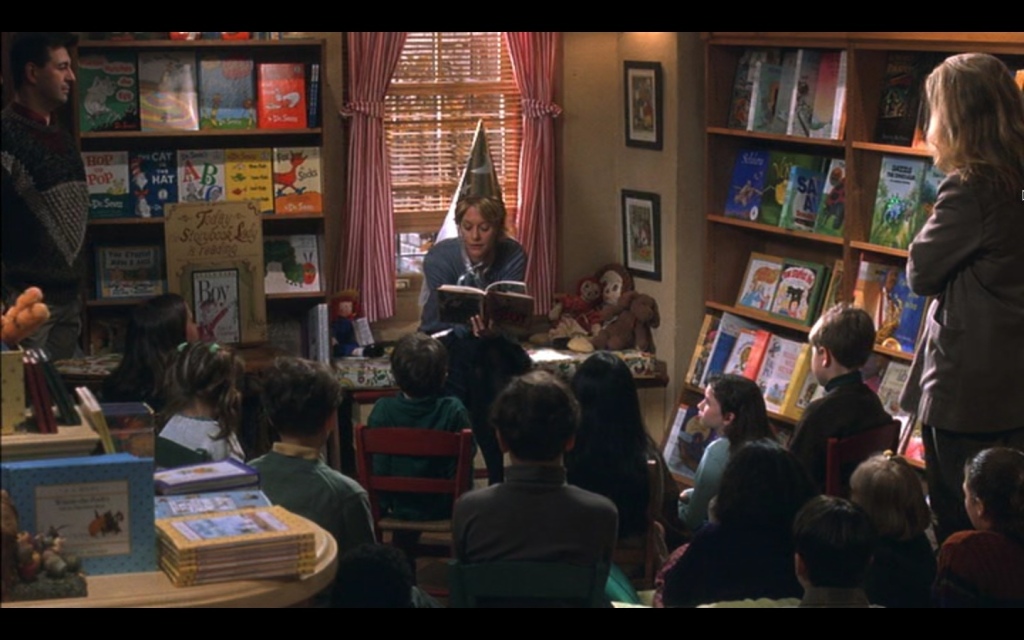
While wandering around the bookstore, I couldn’t stop thinking about the wonderful bookstore in the movie You’ve Got Mail. Being the owner of a one-of-a-kind children’s bookstore, Kathleen struggles to keep her clients because of a mega bookstore chain. As a result of the chain opening a store right outside of her shop, she has no choice but to shut down her wonderland shop. This made me think about bookstores today — will they still exist in five years? Ten? What effect is our digital age doing to printed matter?

The store merchants at Unnameable Books were very kind and helpful, and as I assumed and feared in advanced, I ended up spending a lot more money there than I should have. The books I ended up buying all had some kind of sentiment to me. And here they are:
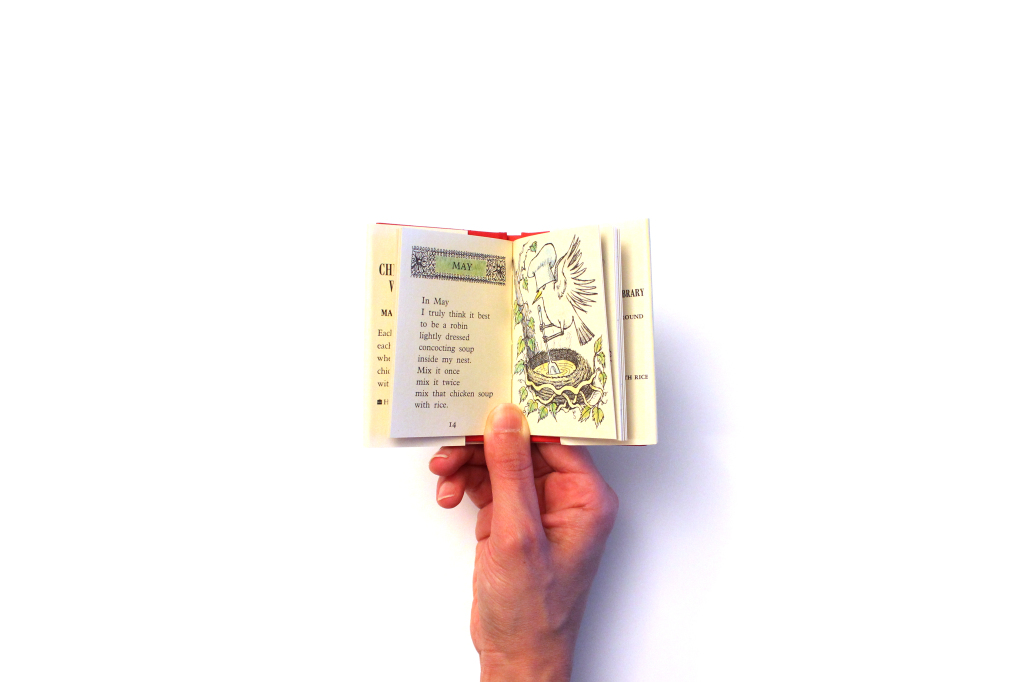
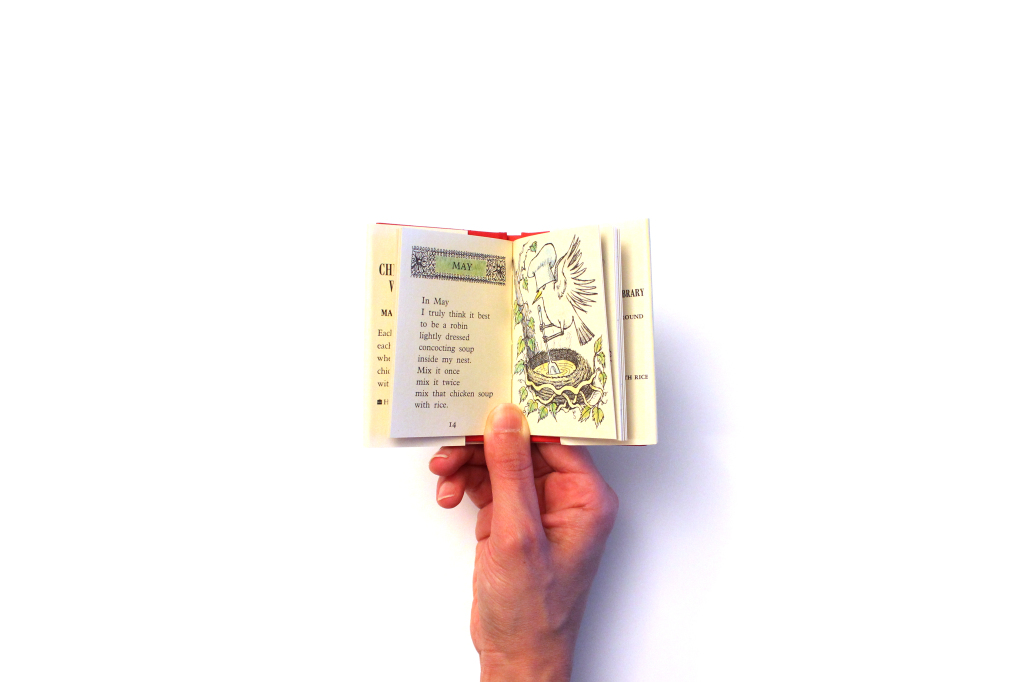
Nutshell Library
by Maurice Sendak
Includes Chicken Soup With Rice, Alligators All Around, One Was Johnny and Pierre. I remember reading these books in first grade. Seeing this (microscopic!) series on the self at the bookstore immediately sent me back to memory lane. The voice of my first grade teacher reading “Chicken Soup With Rice” was echoing in my head. The illustrations are so captivating, and I remember them vividly. I’m happy I now have this on my bookshelf.



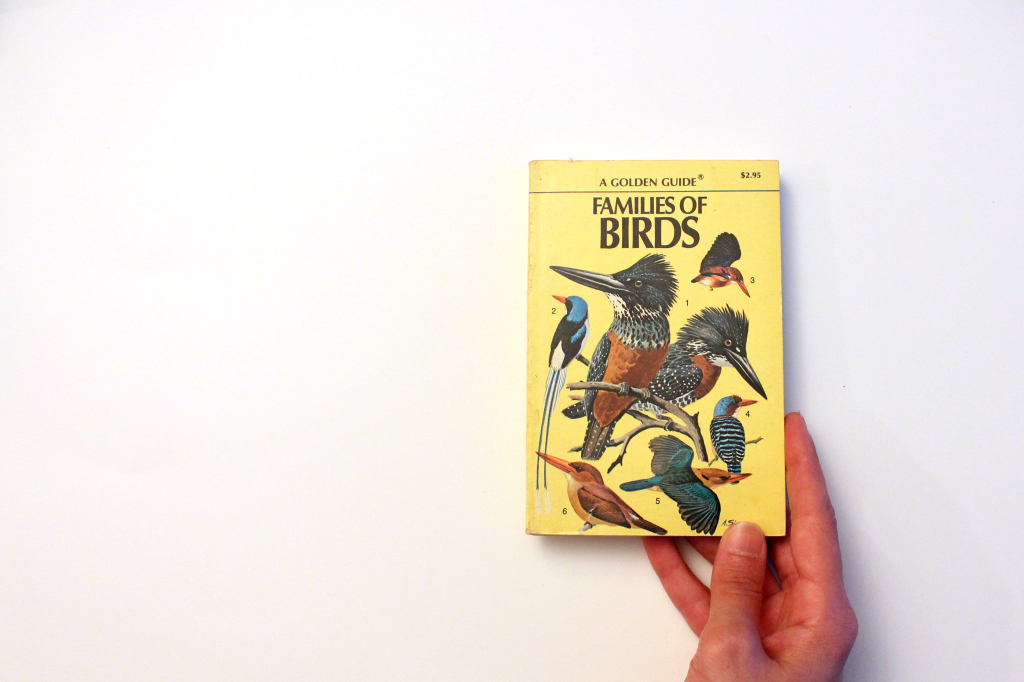
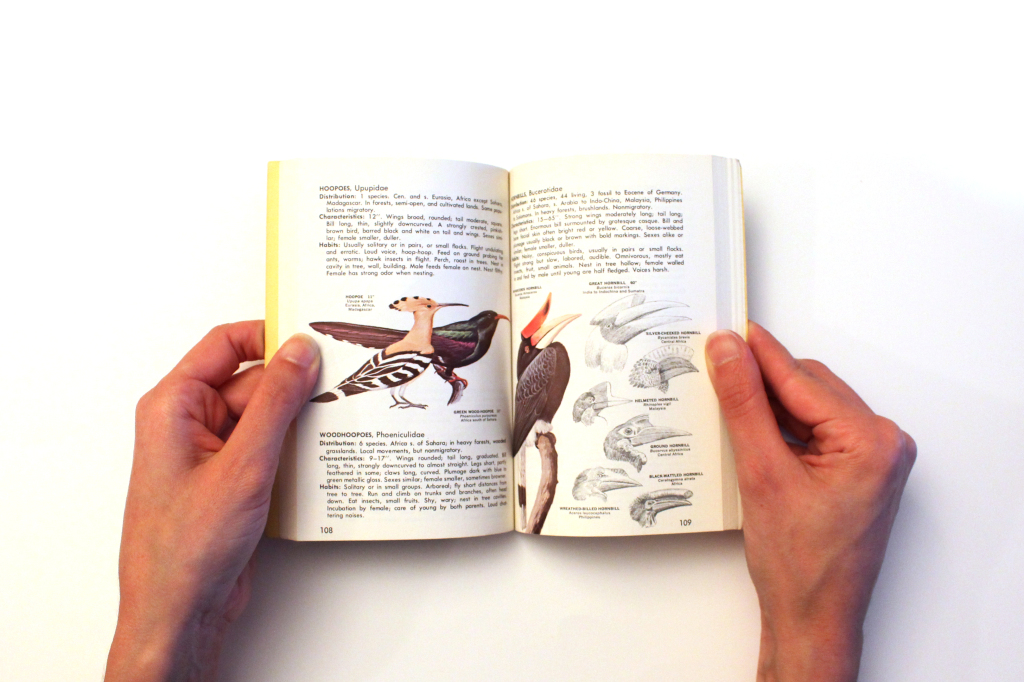
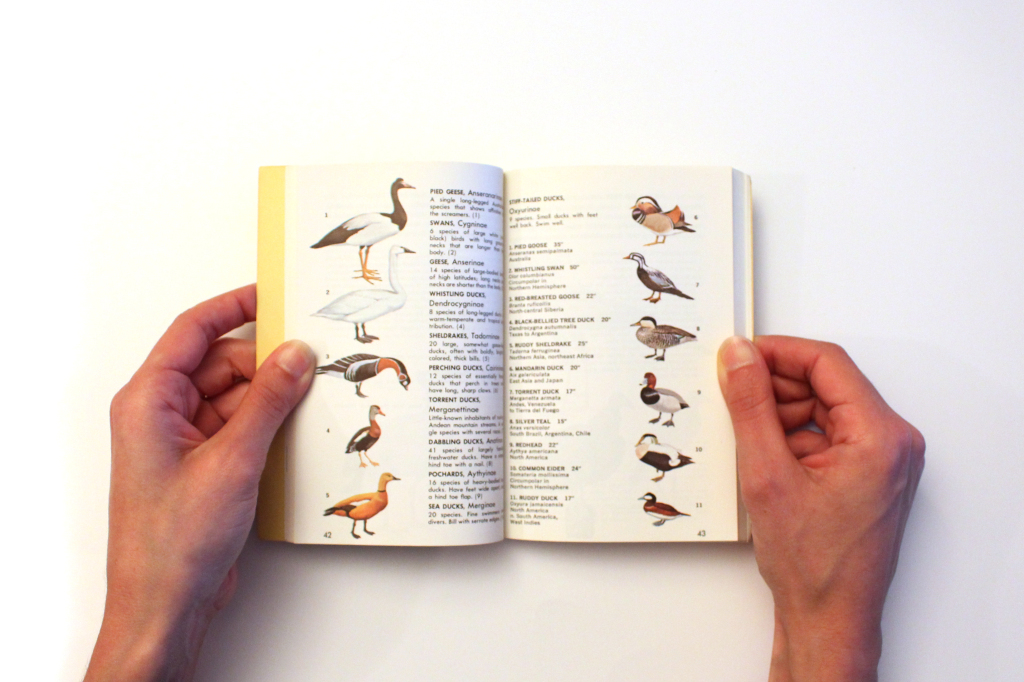
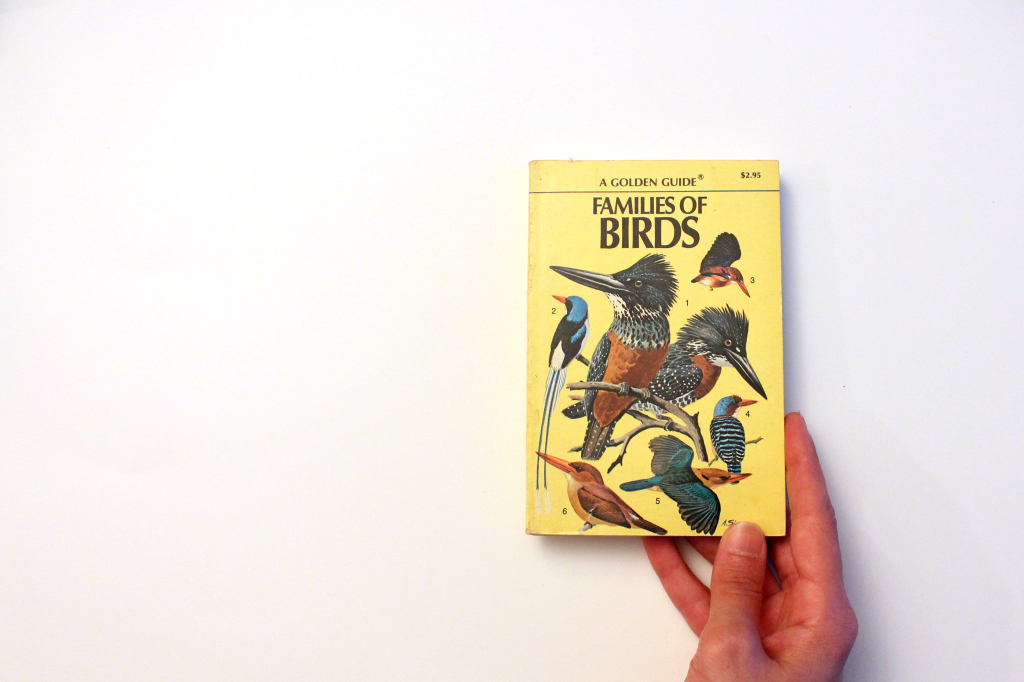
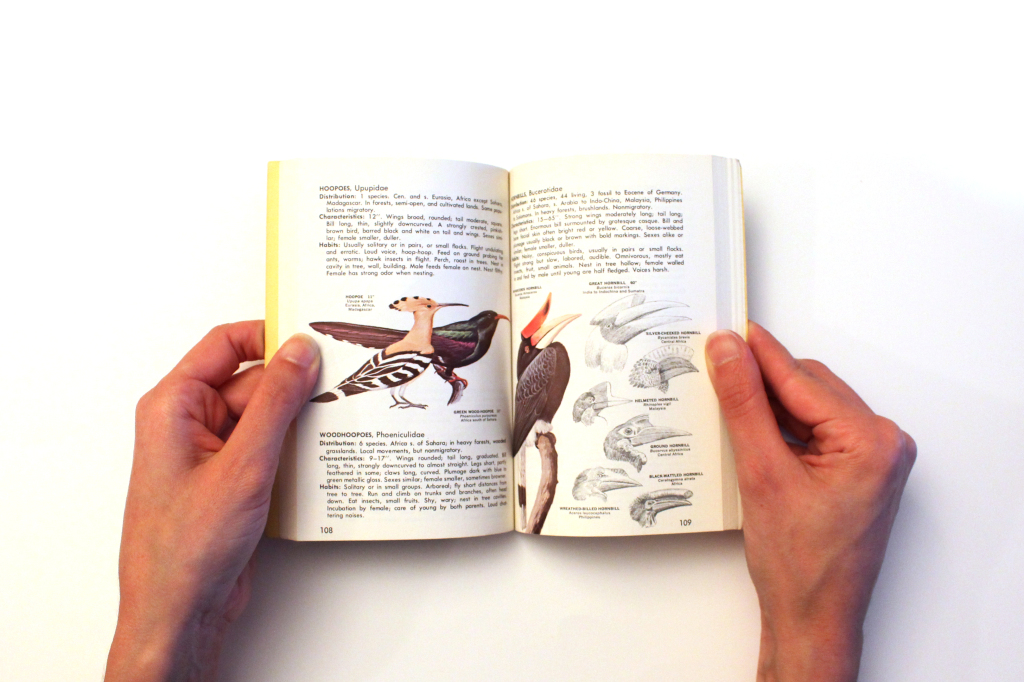
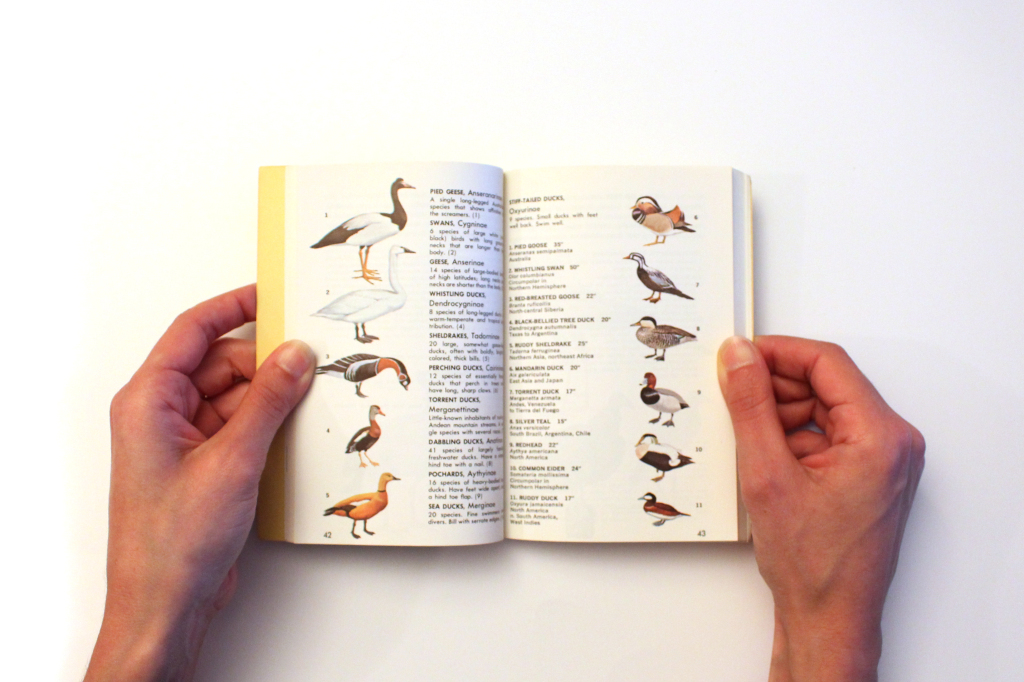
Families of Birds
by Oliver L. Austin Jr.
One of the books I love most are encyclopedias. Especially the illustrated ones. This modest book is pretty straightforward from it’s title, but quite breathtaking when you flip through it. The infographic illustrations and bite-site details allow anyone with the slightest of curiosity in birds to just keep flipping through. The book was $3.00.




Plenty More
by Yotam Ottolenghi
I haven’t been cooking enough since starting ITP. I got this book to motivate me and remind me of my true relaxing therapy. Right after this post I’m off to cook dinner from the book.



Hebrew Graphic Design
by The Shamir Bros. Studio
The Shamir Bros. are Israeli graphic designers who designed many of the countries official logos as well as posters for well-known places and products that later became staples in Israeli culture. This was my first time coming across this book, and I’m very happy I did. I also discovered that their studio used to be right across the street from my studio in Tel Aviv (!).


Brewing Quality Beers
by Byron Burch
I found two things out this week:
1. Louis wrote my experience
2. Louis brews his own beer at home. So, since I had such a fabulous experience, I got him this book:

After spending an hour at the bookstore, I headed over to the Ample Hills Creamery. I was recommended to get the Salted Crack Caramel. It was without a doubt one of the best ice-creams I’ve had.

Thank you for the experience. 🙂